
1.素材準備
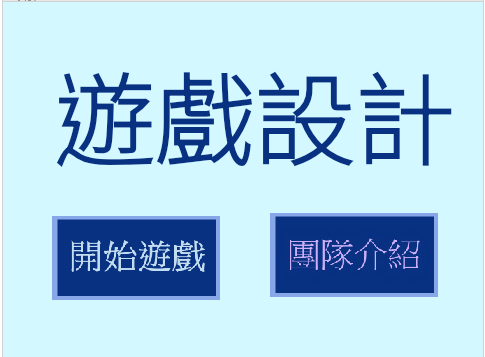
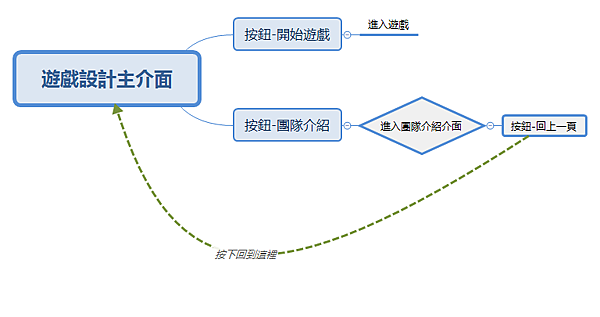
1.1在進行製作之前,我們要先確認好介面所有要用的素材,包含介面底圖和按鈕等等,最好的做法是先做出整個介面的流程圖示。

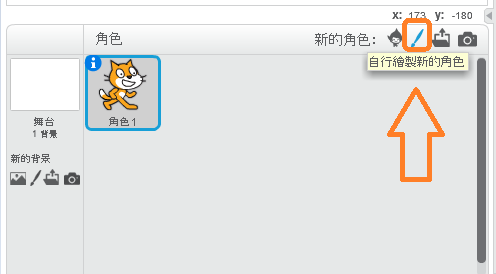
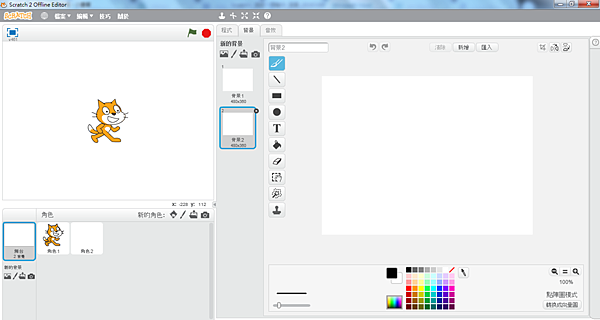
1.2所有的介面底圖和按鈕圖,除了可以使用各種影像編輯的軟體去製作以外,也可以直接在Scratch裡面去繪製出來,按鈕的繪製方式是點選「新的角色」旁邊筆的圖案,這是「自行繪製新的角色」。

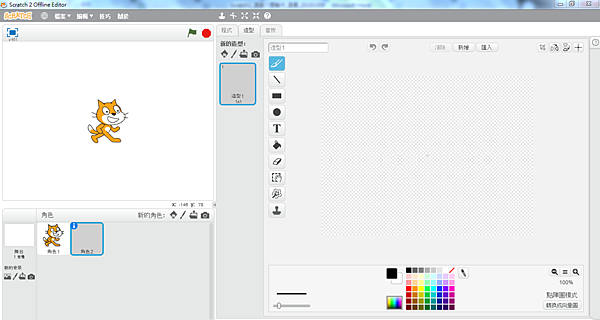
1.3點下去之後就會打開繪製圖片的介面,同時會新增一個角色2,可以在這裡直接繪製按鈕。

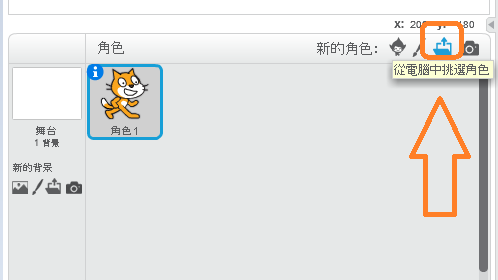
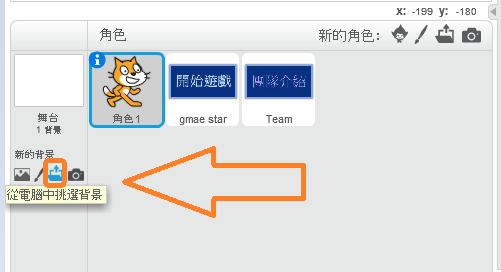
1.4如果是使用影像編輯軟體去做出來的圖片的話,要先將圖片匯入Scratch裡面,點選在舞台視窗中「新的角色」旁邊的資料夾圖案,這是「從電腦中挑選角色」。

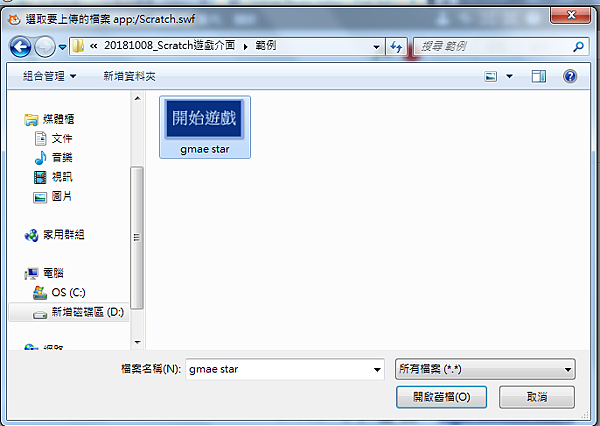
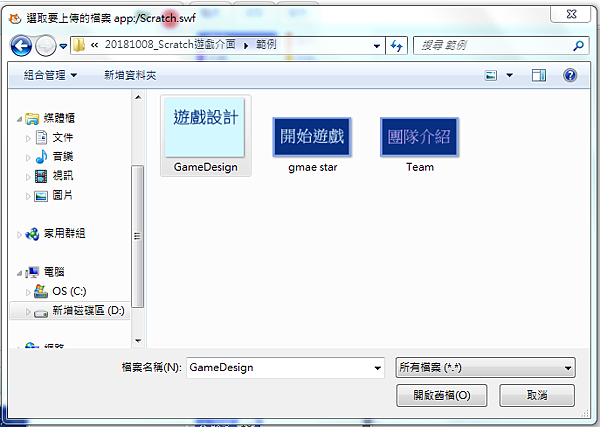
1.5點下後會出現選取的視窗,去選擇你所要匯入的圖片,按下『開啟舊檔』。

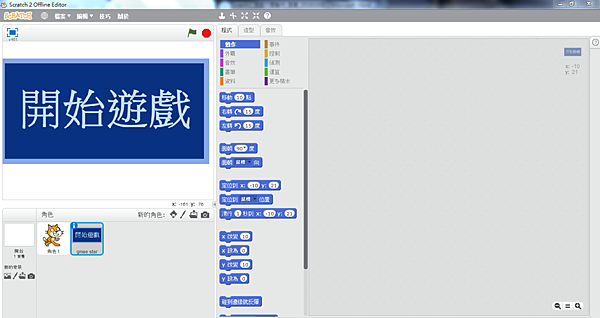
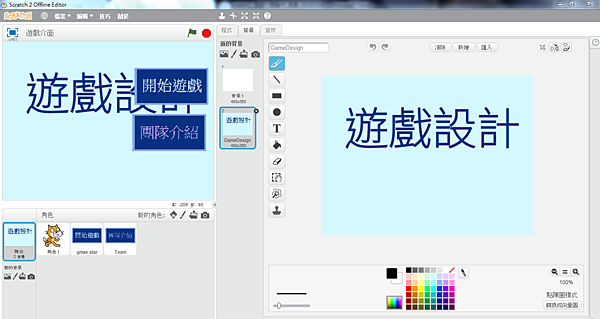
1.6就可以看到按鈕的圖檔進入Scratch中,其他的按鈕使用一樣的方式匯入。

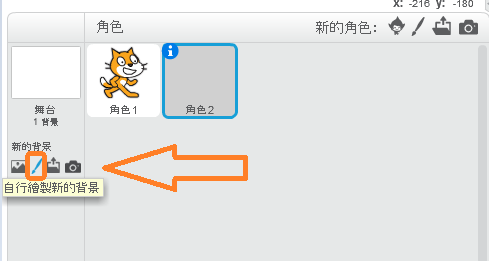
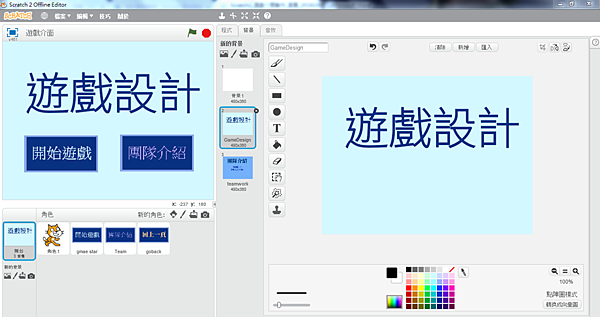
1.7以上是按鈕的素材準備方式,接下來說背景底圖的準備方式,如果你想直接在Scratch繪製的畫,點選「新的背景」底下的筆圖案。

1.8點下去之後,背景裡面會開出一個新的背景2,如果要繪製介面底圖的話,就要繪製在這裡。

1.9如果是在要將做好的圖片匯入的話,點選『新的背景』底下的資料夾圖案『從電腦中挑選背景』。

1.10會跳出選擇的資料夾,去找到你所要匯入的圖片,點選之後按下『開啟舊檔』。

1.11接著就可以看到妳的底圖匯入舞台中了。

1.12要新增其他的背景使用一樣的方式就可以了。

2.程式編寫
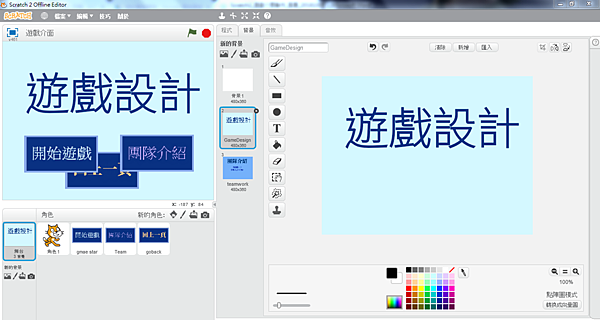
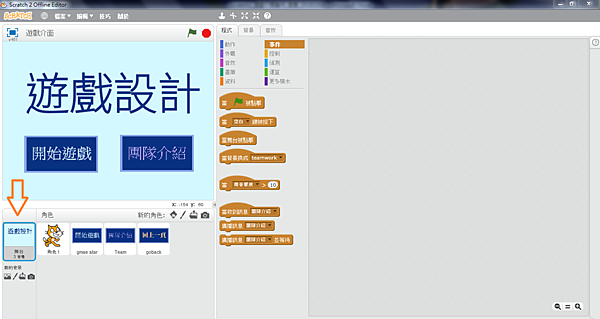
2.1首先我們將物件都匯入之後,會發現所有的東西都卡在一起。

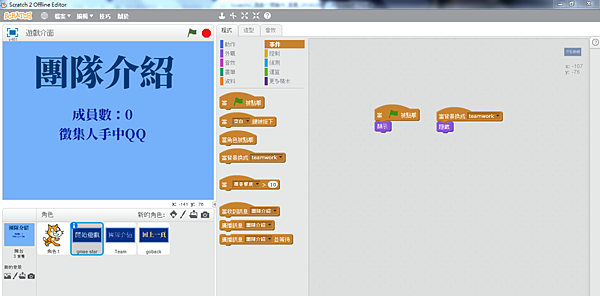
2.2所以我們一開始的時候,要先將不是這個介面所要使用的按鈕先隱藏起來,先點到『程式』的標籤,接著從『外觀(紫色)』的裡面拉出「隱藏」,接著從『事件』裡面拉出「當(綠旗)被點擊」,接到「隱藏」的方塊上。

2.3接著點選「綠旗」,就可以看到『回上一頁』的按鈕被隱藏起來了。

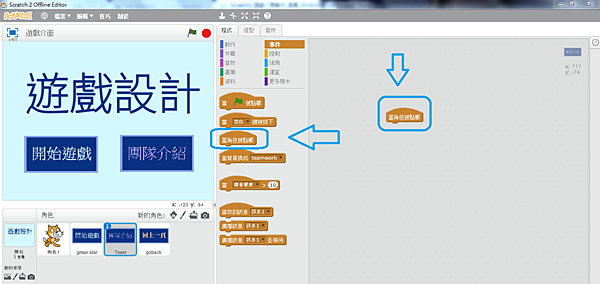
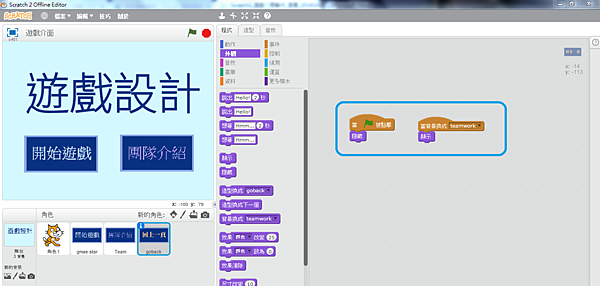
2.4接著我們要做從『團隊介紹按鈕』到『團隊介紹介面』的串接,首先點選『團隊介紹按鈕』,點到『程式』的標籤,因為是按鈕本身要被點擊,所以從『事件』中拉「當角色被點擊」到程式空間中。

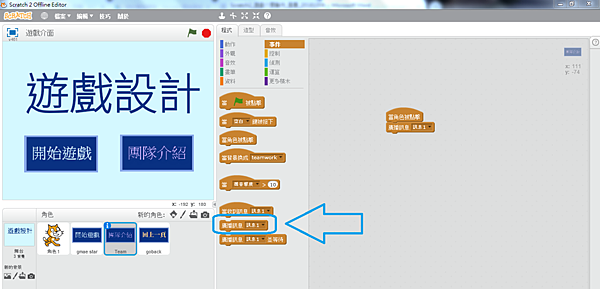
2.5接著將「廣播訊息」拉到「當角色被點擊」的底下接起來。

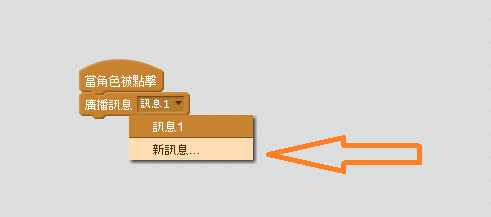
2.6點選「廣播訊息」旁邊方框的三角形,點選『新訊息…』。

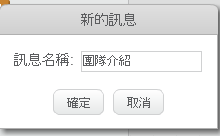
2.7會跳出輸入『新的訊息』的視窗,可以在『訊息名稱』裡面打上要廣播的訊息「團隊介紹」,這裡面的文字可以自行決定要叫什麼名稱。

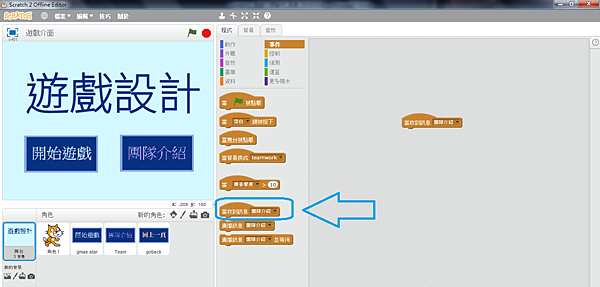
2.8接著對舞台點選兩下,切到舞台輸入程式的地方。

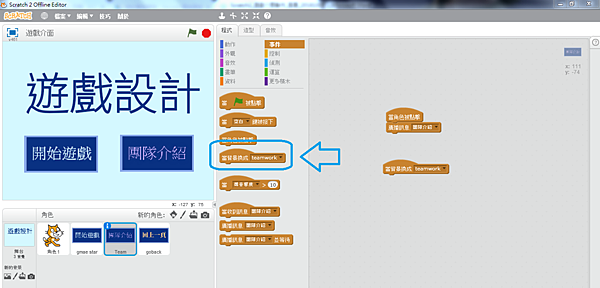
2.9接著將「當收到訊息」拉到程式中,同時確認旁邊的方框是寫「團隊介紹」。

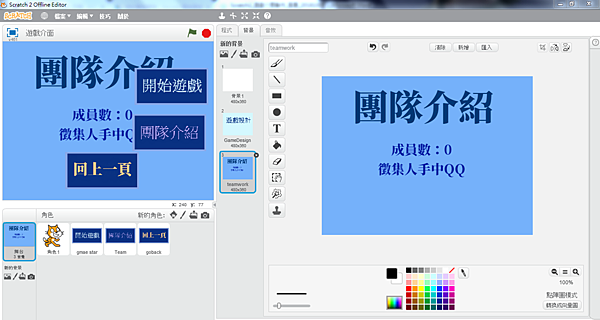
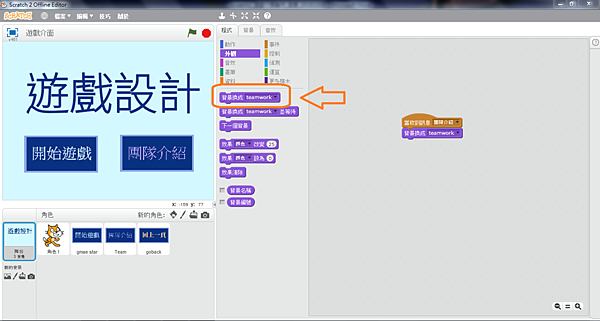
2.10接著到『外觀』裡面,將「背景換成」拉出來,同時確認方框裡面是寫團隊介紹的背景「teamwork」。

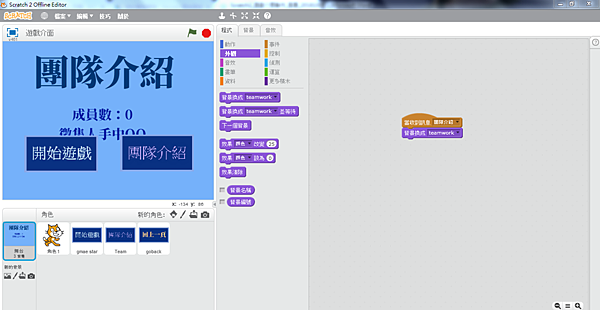
2.11接著當按「綠旗」去執行,接著點『團隊介紹』的按鈕,會看到背景切換成團隊介紹,但遊戲設計的按鈕都還留著,同時這個頁面所用的「回上一頁」的按鈕也沒有出現。

2.12我們先點「背景」標籤,點回遊戲設計的背景。

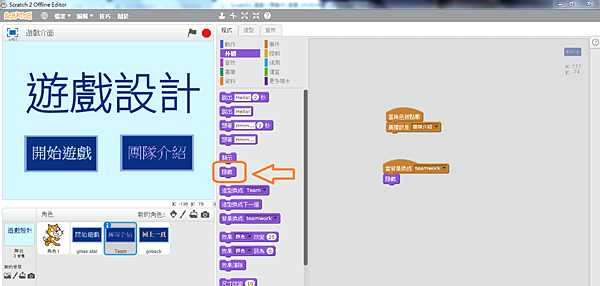
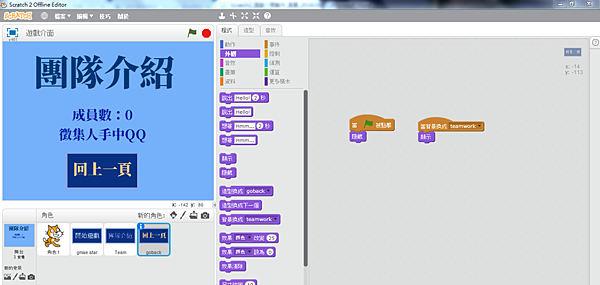
2.13我們先點到「團隊介紹」按鈕的程式標籤下,從『事件』裡面將「當背景換成」拉出來,同時確認是「teamwork」。

2.14接著到『外觀』裡面去拉出「隱藏」,接到「當背景換成」的底下。

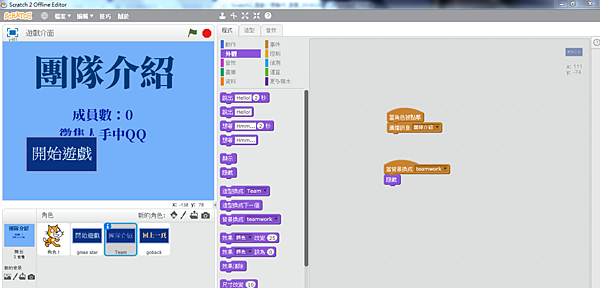
2.15我們再去測試一次,點選「綠旗」執行之後,點下「團隊介紹」按鈕,可以看到當我們切換到「團隊介紹」介面的時候,原本「團隊介紹」的按鈕也消失了。

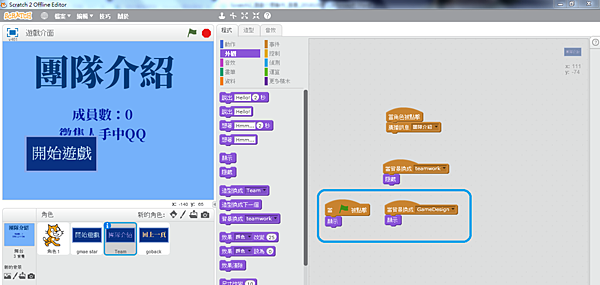
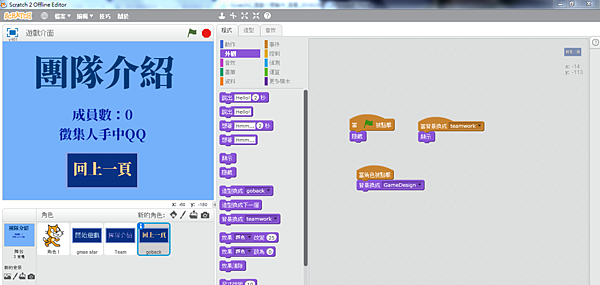
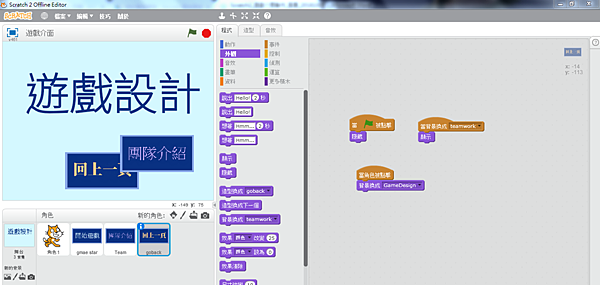
2.16接著我們要讓介面回到遊戲設計的時候按鈕會出現,所以我們另外再拉出一個「當背景換成」,這次要將方框的內容改成「GameDesign」,再從『外觀』裡面拉出「顯示」接到下面。還有拉出「當(綠旗)被點擊」,以及「顯示」拉到下方接上。

2.17接著當點選「綠旗」之後,發現按鈕有回來,但是介面沒有回來。

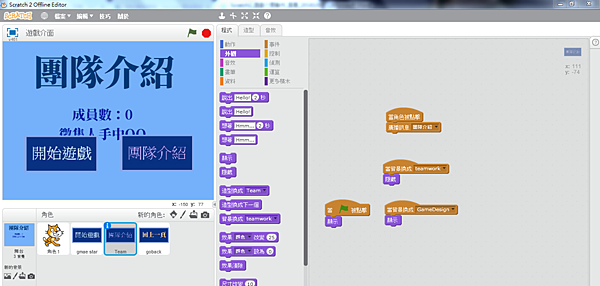
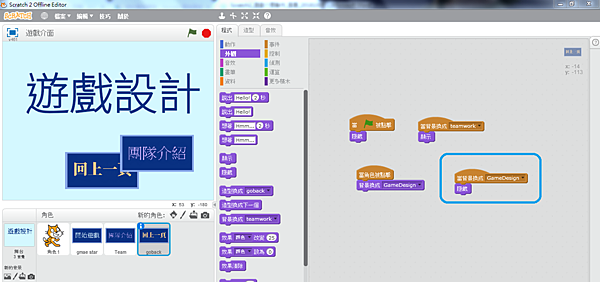
2.18所以我們要切到舞台的程式裡面,拉出「當(綠旗)被點擊」,下方接上「背景換成」,裡面確認是「GameDesign」。

2.19再點一次「綠旗」就可以看到畫面跳回來了。

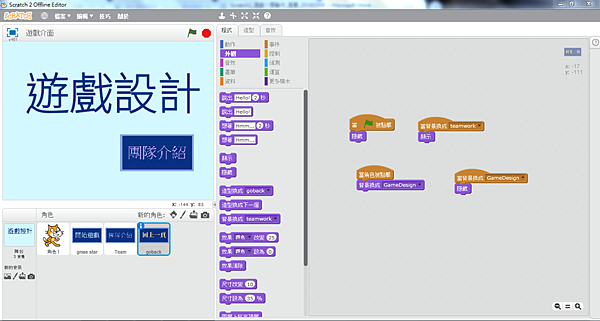
2.20接著對於「開始遊戲」的按鈕裡面,程式一樣要寫出「當(綠旗)被點擊」接上「顯示」,還有「當背景換成(teamwork)」接上「隱藏」。

2.21接著再點一次「綠旗」,然後點選「團隊介紹」按鈕看看,如果切到團隊介紹的介面兩個按鈕都有消失,再點一次「綠旗」兩個都有顯示就是正確的了。

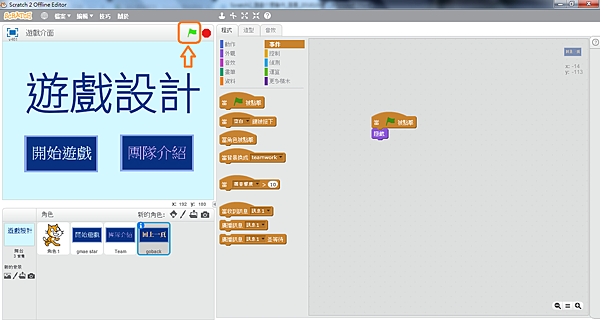
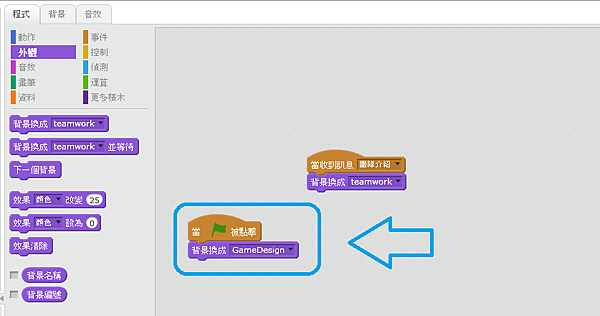
2.22最後我們回到「回上一頁」按鈕的程式裡面,拉出「當背景換成(teamwork)」,接上「顯示」。

2.23接著來測試一下,點選「綠旗」,然後按下「團隊介紹」按鈕,確認頁面跳到團隊介紹介面,同時「回上一頁」的按鈕有出現。

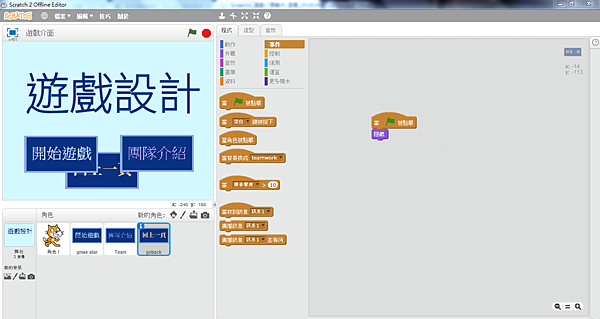
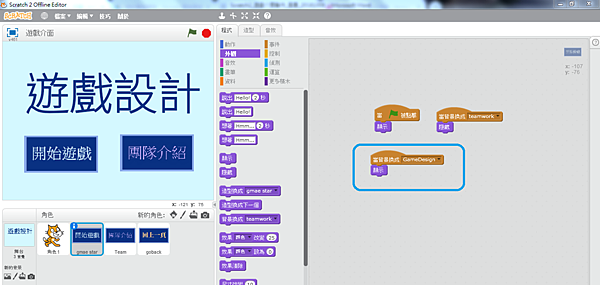
2.24接著我們要讓玩家點選「回上一頁」按鈕的時候,可以回到遊戲介紹的介面,所以拉出「當角色被點擊」,下面接上「背景換成(GameDesign)」。

2.25然後我們點選按鈕看看,會發現回到遊戲設計的介面之後,按鈕沒有消失,同時我們「開始遊戲」的按鈕也沒有出現。

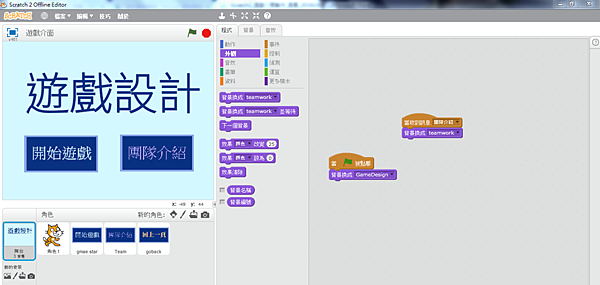
2.26所以我們要多拉出「當背景換成(GameDesign)」,接上「隱藏」。

2.27接著我們再試一次,按「回上一頁」按鈕之後回到遊戲設計介面,發現「回上一頁」的按鈕有跟著一起消失就是正確的了。

2.28接著點開「開始遊戲」按鈕的程式,拉出「當背景換成(GameDesign)」接上「顯示」,最後再試看看,先點「團隊介紹」按鈕進入團隊介紹介面,再按「回上一頁」按鈕回到遊戲設計界面,確認「開始遊戲」按鈕會出現。

2.29以上這樣就完成介面之間的串接了,之後增加更多的介面串接也是使用一樣的方法而已,但「開始遊戲」按鈕去進入遊戲是依據遊戲的內容去進行另外設定。



 留言列表
留言列表

