
3.新增文字與標題
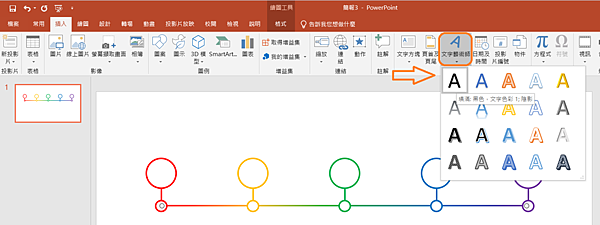
3.1我們在最一開始的時候,將所以的文字框全部刪除,現在我們要新增文字框來打字,切到『插入』,點選『文字藝術師』,裡面的樣式隨便選一個就好。

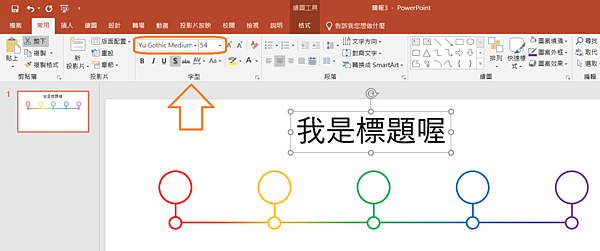
3.2點選後就會出現一個文字框,可以直接打上你所要打的標題文字,而文字的字形、大小,都是在『常用』標籤底下,看各自的喜好調整即可。

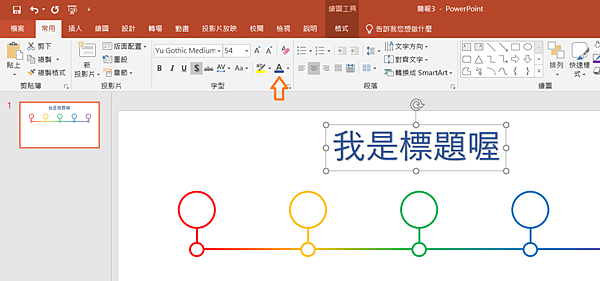
3.3在點選文字框的情況下,點選A底下有顏色條的圖示,就可以更改標題的顏色,依據自己的喜好調整即可。

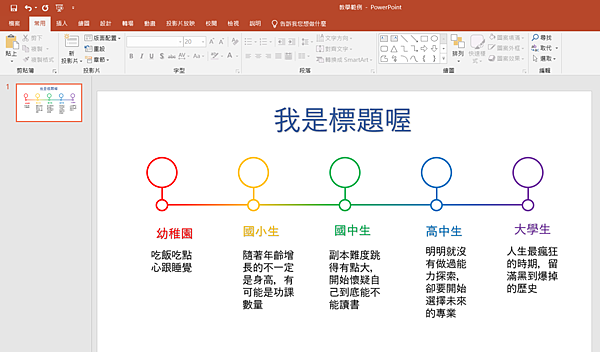
3.4重複以上的步驟,將底下其它的內容打完,記得修改文字的內容、顏色跟大小。

4.圖示插入
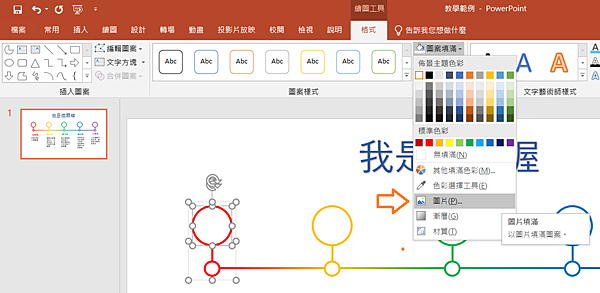
4.1接著我們要將圓圈內放入圖示,插入圖示的方式有兩種,第一種是從『格式』的標籤底下,點選『圖案填滿』,選擇「圖片」,接著選擇你所要使用的圖片,那個圖片就會置入圓圈之中了。

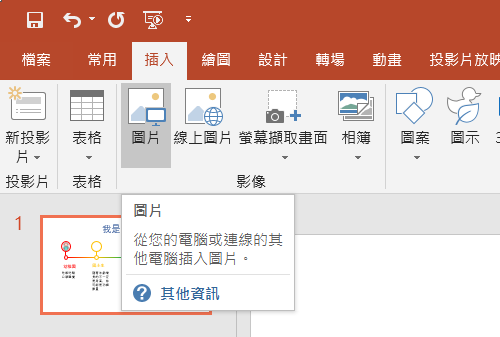
4.2第二種是從『插入』的標籤下,點選『圖片』,選擇你所要使用的圖片插入,這裡要插入圖片可以一次選取多張一起插入,不用一張一張的插入。

4.3使用這種方式插入圖片的話,要自己調整圖片的尺寸大小,然後再放到位置上。

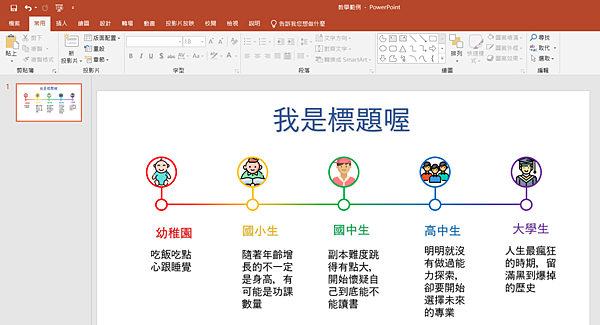
4.4以上兩種方式自己選一種插入圖片的方式,將所有圖片都放入到圖示中。

5.動畫製作
5.1當我們將前面的準備工作都完成之後,我們要來開始進行我們動畫的製作,在動畫製作之前,建議先想好整體動畫動的順序在開始進行製作,這樣在後續製作的過程中,比較不會搞得一團糟。

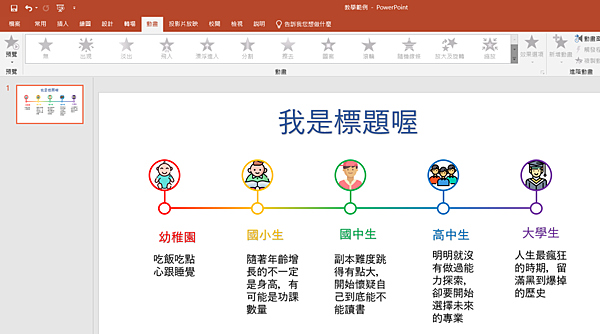
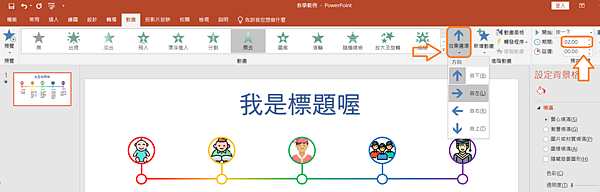
5.2首先我想讓標題是第一個出來的,因此我先點選標題,然後切到『動畫』的標籤,選擇一個你所想要使用的動畫,你會看到它馬上跑一次效果給你看,同時物件的旁邊還會出現動畫順序的數字標籤。

5.3如果你今天使用的動畫效果具有方向性,那在右邊的『效果選項』裡面,可以選擇你想要讓它跑的方向;另外右邊的「期間」裡面的數值,是動畫的時間,可以從中去進行修改。

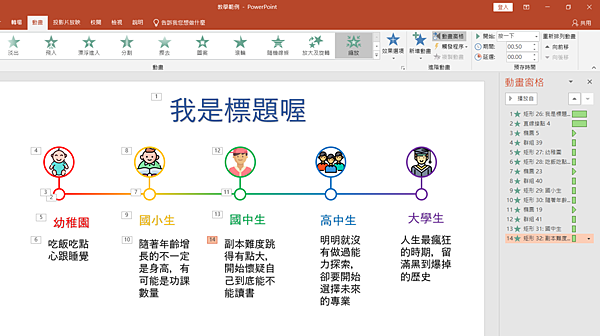
5.4當我們下方群組物件要進行動畫時,要注意他們是一個群組起來的物件,當你給予動畫時,會是整個群組的動畫,因此當你想要個別有動畫效果的時候,要將它們解除群組,之後在給動畫,或是要同樣動畫效果的部分再次群組。

5.5當你在製作的過程中,發現有順序錯誤的話,可以點『動畫』標籤下的『動畫窗格』,會在右邊打開「動畫窗格」的視窗,裡面會有所有動畫的步驟,可以直接拉動步驟的上下順序,去改變動畫執行的順序。

5.6當你把所有的物件都加好動畫之後,就完成整個時間軸圖示動畫的製作了。

【備註】Icons made by Good Ware、Freepik、Itim2101、Eucalyp from www.flaticon.com



 留言列表
留言列表

